ABOUT MODCLOTH
ModCloth is an American online retailer of indie and vintage-inspired women’s clothing. In 2014, ModCloth committed to not use Photoshop to “change the shape, size, proportion, color, and/or remove/enhance the physical features” of its advertising models in post-production. In 2015, ModCloth removed the plus-size term from its site. The company’s decision was supported by a ModCloth survey, which concluded that almost two-thirds of women were embarrassed to shop in a separate section for plus-labeled clothing. The plus-size clothing was integrated into the greater site and made shoppable through size filters
Problem Statement
ModCloth.com is not fully accessible and does not meet the international standards of the Web Content Accessibility Guidelines (WCAG). Accessibility benefits people with and without disabilities and the risk of not creating an accessible website limits customers usage, overall growth and will negatively impact annual sales for ModCloth. Websites should be inclusive for everyone to easily use and when they aren’t accessible, they create barriers for people with disabilities. Websites should provide equal access and equal opportunity to people with diverse disabilities.
Project Goals
Conduct an accessibility evaluation for ModCloth.com in order to determine what content on the site meets WCAG 2.0 standards. This process will also check whether or not the website's content is suitable to be consumed using assistive technology (AT) such as screen readers, alternative input devices that allow the user to interpret the content.
Value
Accessibility is the practice of making a website usable by as many people as possible regardless of disability type or severity of impairment. Accessibility is a quality – in this case, it means how easily and effectively a product can be accessed and used. Making things accessible, promotes usability and conforming to WCAG guidelines isn’t just good for people with disabilities, its useful for everyone.
THE PROCESS
The best way to determine the accessibility of ModCloth.com would have been to conduct a usability test with people who actually have disabilities, but due to the project’s timeline and budget constraints alternative methods were suggested in lieu of this. I used a three-prong approach for evaluating the accessibility using the following methods:
1. Automated Code Inspection
Automated code inspections are thorough and programmatic
SortSite software automatically searches and analyzes the code to determine whether the content meets international WCAG standards
2. Manual Code Inspection
Although the automated code inspection is a very good method, it may not catch everything in the code to determine whether or not a site is truly accessible
Manually evaluating the code helped uncover things that the automated inspection may not have found
3. Experience Walkthrough
An experience walkthrough simulates an environment similar to that of which people with disabilities have to experience when accessing the website
Reveals a layer of practical information and provide a more holistic view of the overall experience for users with disabilities
Each method listed above has its own advantages and disadvantages, but together they provide the most complete picture of a site’s accessibility. It was imperative that these all be performed in conjunction with one another so that I had the information needed to best understand what level of accessibility the site has to offer. To align with the timeline and scope of this effort, it was recommended that the accessibility evaluation focus on six main user workflows:
Browsing the main page
Searching for or navigating to an item you’re interested in
Learning and adding items to your cart
Removing an item from your cart
Creating a user account
Checkout and purchase products
FINDINGS
ModCloth.com currently has minimal accessibility requirements in their design and development processes. Accessibility is only considered as a last step in the process when it should be an integral part of the initial planning process. ModCloth.com has many barriers for people with disabilities and failed the majority of the WCAG checkpoints through the automated and manual code inspection as well as the experience walkthrough. It is clear that the lack of importance of including accessibility standards has rendered the current site unusable by people with disabilities and ultimately negatively impacts the brand and overall revenue growth of the company.
Automated & Manual Code Inspection – Summary
The Home, Search and Product pages were tested with an automated and manual code inspection.
Only Level A and Level AA were considered for the inspection, most of the failures occurred on Level A
17 checkpoints failed, 16 checkpoints passed and 8 checkpoints were not applicable
Most failures occurred under the Principle Operable - User interface components and navigation must be operable.
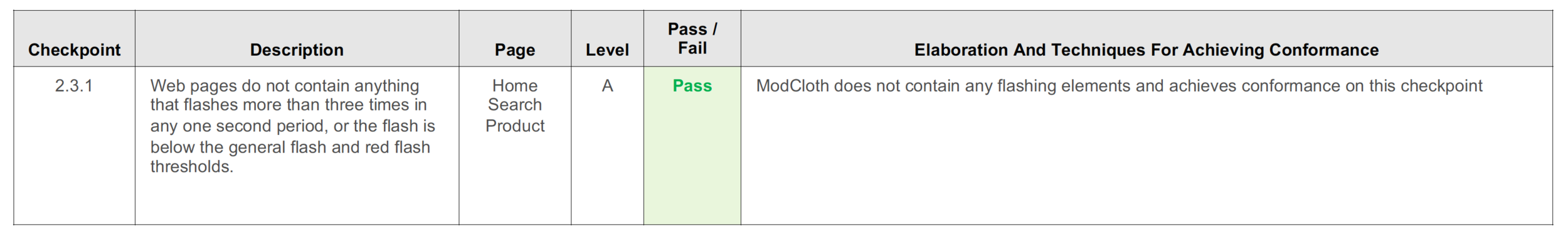
Below is a sample view of the findings from the automated and manual code inspection that includes an explanation of the guideline and the corresponding WCAG elaboration or technique that could be used to meet conformance. Access the full report here.
Guideline 2.3 – Seizures and Physical Reactions
Do not design content in a way that is known to cause seizures or physical reactions.
Guideline 2.4 – Navigable
Provide ways to help users navigate, find content, and determine where they are.
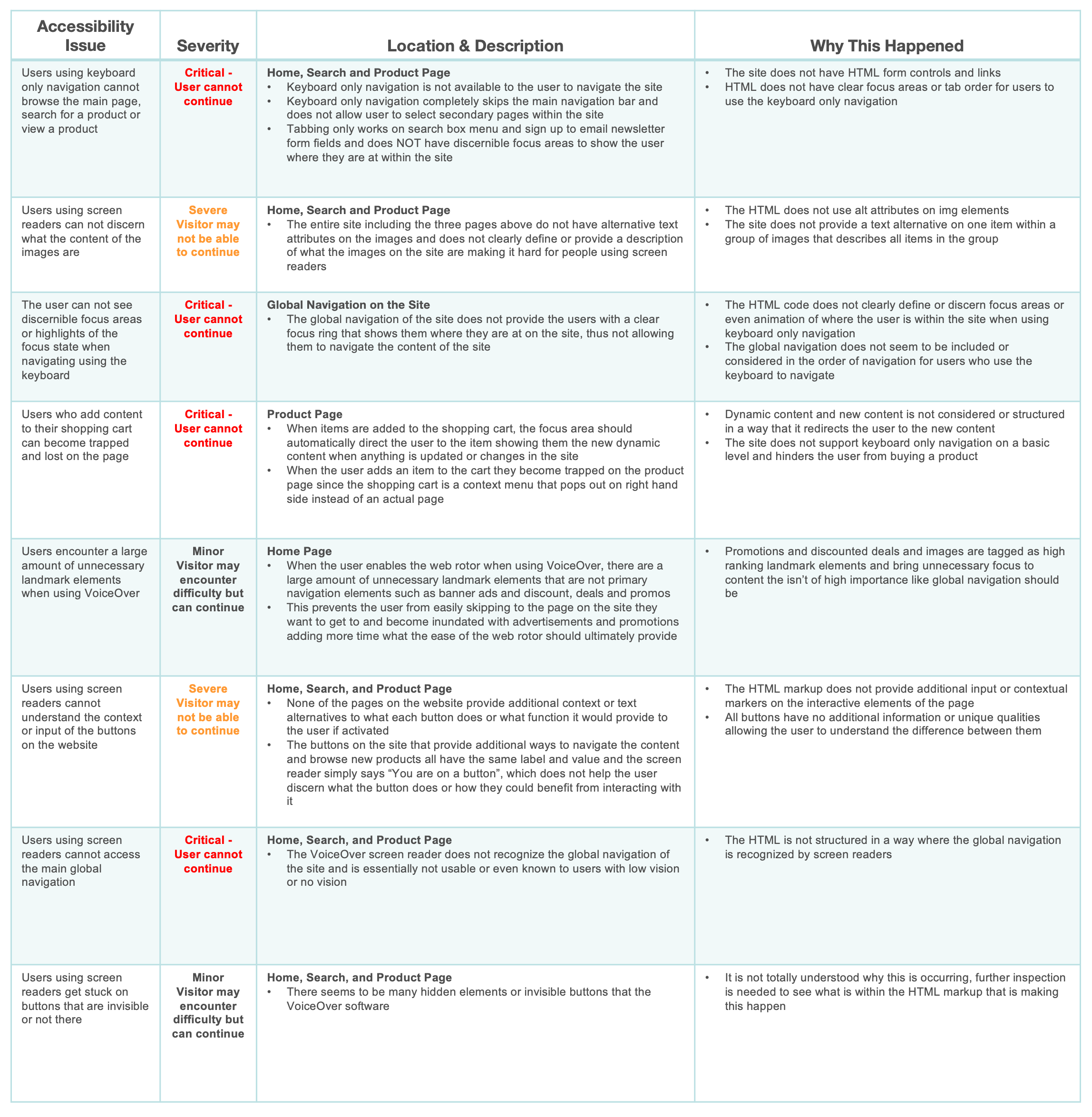
Experience Walkthrough - summary
After attempting to use ModCloth.com with the MacOS VoiceOver screen reader, and via keyboard navigation, I determined that people who use screen readers or who do not use pointing devices such as a mouse or trackpad cannot effectively search for a product such as a sweater. While conducting the experience portion of the accessibility audit, issues were uncovered that were severe enough to stop every potential applicant who is using a screen reader or keyboard-only navigation. The critical and severe issues are summarized in the tables below.
What do visitors using screen readers initially experience?
Upon first opening the site, there is an incredibly long description of the ModCloth site and provides the user the understanding of what site they are on, what products it provides and even tips on how to access additional controls
The Coupon Banner Ad at the top of the page immediately stops the user from getting to the header of the site and ultimately the navigation
Once the user goes through the banner ad they are directed to the Search bar which provides a nice alternative way for the user to quickly and easily find the content they are searching for as many people will use the search bar as a way to navigate the site
After the search bar, the VoiceOver completely skips the entire global navigation
The VoiceOver can not recognize or discern the content of any button, it simply reads aloud “You are currently on a button” but doesn’t provide any additional information as to what the button is or what the purpose or function of that button
The screen reader skips over most of the main content of the pages and does not allow the user to fully experience the website in it’s entirety
The search pages in not navigable by the VoiceOver software and prevents the user from moving forward, browsing the search results page or even selecting and item to add to the cart
The VoiceOver skips over a large portion of the product page making it impossible to navigate or add an item to the user’s cart
What do visitors using only keyboard navigation experience?
The site is not currently enabled for a keyboard only experience. The navigation, buttons, images and all other elements on the page or not accessible through the keyboard
RESULTS & RECOMMENDATIONS
Overall the ModCloth site is not accessible and will prevent many users from accessing the site let alone buying products from the site. The following recommendations are suggested to improve a more universal design:
Screen Readers
Remove top level banner ads and promotion ads that delay the user to getting to the main content
Include Global Navigation as part of the screen reader experience so users can actually navigate the pages and content the site has to offer
Remove half if not more of the promotional images from the main page of the website, they are cumbersome and someone with cognitive disabilities could become disoriented or overwhelmed with the amount of content
Provide contextual information to the name of all buttons on the site, currently the site does not provide unique descriptions of what the button names or function are
Clean up the landmark elements on the site and provide appropriate and predictable navigational items or markers that will help users more quickly and easily navigate to primary content
Disable off screen content when the browser is not full screen so that the user doesn’t accidentally navigate things that aren’t visible in the browser view or confuse the user with offscreen content
Provide alternative text for all non text content like all the images on the website
Keyboard Only Navigation
Use semantic HTML markups by clearly defining H1, H2, H3 etc. headers so that when users use a keyboard only navigation they can easily tab through the content in a predictable way in how the content is laid out and organized
After global navigation is considered as part of the keyboard only navigation structure, ensure there are helpful “skip links” or ways for the user to skip the navigation in order to save time and get to the primary content they are seeking out
Provide focus areas or focus rings to interactive elements so the user can clearly discern where they are at in the page and don’t get lost or end up in a keyboard trap
Low / No Vision
Maintain a high color contrast for color blind users as well as normal users
Ensure that content and interactive buttons are not just discernible with color, but use other visual elements that imply it is interactive and can be activated
Accessibility Plan PROPOSAL
The most effective way to ensure accessibility is to incorporate it into the culture and actively monitor and manage it. This section will address a four phased approach on how to implement and manage accessibility throughout the organization. Below is a high level overview of the accessibility plan, for the full report click here.
1 – INITIATION PHASE
The initiation phase will help ModCloth develop a baseline understanding of accessibility and its importance while raising awareness and gathering support throughout the organization. Accessibility needs to be included in the core mission and a strong business case can help gain buy-in from stakeholders and can make accessibility an organizational priority. There is a mix of motivating factors that need to be considered when implementing an integrated accessibility program as defined below.
Motivating Factors:
Drive Innovation - Accessibility features in products and services often solve unanticipated problems.
Extend Market Research - Designing for extreme use cases presented by people with disabilities means that building digital solutions are much more usable for everyone.
Enhance Brand Recognition - ModCloth needs to not only protect, but also enhance their brand in order to stay relevant and maintain brand loyalty.
Minimize Legal Risk - The risk of ignoring accessibility requirements can result in legal consequences and large financial fines.
Success Criteria
Business plan is shared on the company intranet
CEO promotes the importance of accessibility at an all-employee meeting
Key stakeholders have taken a mandatory base level training on accessibility
2 – PLANNING PHASE
The planning phase will help develop clear goals and an environment that supports accessibility. Clear objectives identify key deliverables and define how to measure success. Objectives help provide focus and clarity to what activities need to be planned and defined in order to ensure that successful delivery can be determined.
Objectives
Review and publish an accessibility policy
Determine governance of accessibility by assigning responsibilities to specific roles
Evaluate current website and address issues that do not conform to Level A/AA criteria
Prepare and conduct ongoing dedicated training programs for all employees
Modify design and developer approval process to include accessibility considerations
Success Criteria
• Proposed budget and resources are approved by key stakeholders
• Accessibility policy is published on internal intranet
• Roles and responsibilities of governance team are implemented
• Full audit and proposed recommendations to conform to WCAG 2.0 is completed
3 – IMPLEMENTATION PHASE
The implementation phase is to help ensure employees are trained, tools are available, and accessibility is included throughout the organization.
Objectives
Training Employees
Integrate Accessibility within Existing Policies:
Staff Training
Content Review Process
Recruitment Policies
Procurement Process
Evaluate Early and Often
Prioritize Issues
Success Criteria
Train all employees on basic introduction of accessibility
Dedicated training programs for key employee groups created (Design, Development and Compliance)
Accessibility procedures implemented into design and development processes
All work is reviewed for accessibility prior to release
All issues from the accessibility audit report is fixed and the current site passes all WCAG 2.0 guidelines
4 – Maintenance Phase
The maintenance phase will help ensure that accessibility remains a top priority and key issues are identified and addressed over time.
Objectives
Monitor and Review
Evaluate and Adjust
Continue Ongoing Communication
Track Standards and Legislation
Adapt to New Technologies
Success Criteria
Daily content publishing is reviewed for accessibility conformance
Ongoing accessibility reviews for all new work prior to production release
Annual review of accessibility policy and organizational procedures
Archive and retention of accessibility review documentation for minimum of 1 year
Annual review and audit of existing CMS tool to ensure it is still compliant